Disclaimer: Questo articolo vuole aggiornare il contenuto del mio precedente post sul come ottimizzare un sito web fatto con WordPress. Il precedente articolo è ancora valido sotto molti aspetti, ma ha bisogno di aggiornare alcuen cose inerenti all’ultima versione di WordPress (5.5 al momento).
I’M BACK.
Non potete immaginare da quanto volevo scrivere ciò. Mi siete mancati davvero tanto, ma spero di poter riprendere con voi questo cammino su WordPress. Soprattutto per coloro che, anche senza aggiornamenti dall’ormai lontano 2018, continuano a cercare i miei articoli (vi adoro) nella speranza che possa esserci qualche aggiornamento. Siete circa 20, non tanti per molti, ma tantissimi per me. Vi voglio bene.
Detto ciò, ho atteso a fondo l’uscita di WordPress 5.5 per la sua grande peculiarità lato ottimizzazione e aggiornamento di alcune librerie usate, tra cui PHPMailer e Dashicons.
Aggiornamento delle prestazioni e funzionalità
LazyLoad
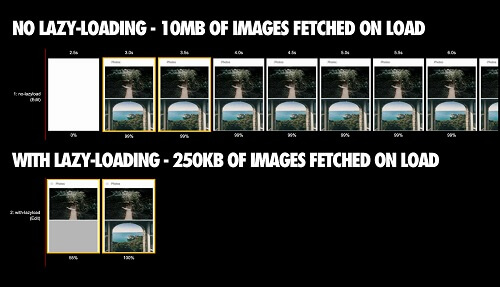
Sappiamo tutti che WordPress, anche aggiornandolo quotidianamente e ottimizzandone ogni sua parte, è comunque pesante. Gli sviluppatori si sono accorti di ciò ed hanno integrato nel core di WP la fantomatica funzionalità di LazyLoad per le immagini. Per i neoentrati in questo mondo, sappiate che il funzionamento del LazyLoading è molto semplice: Fino a quando non scrollate con il mouse o con il dito verso un determinato contenuto, quel contenuto (solitamente immagini), non viene caricato.
Questo fa sì che una pagina piena di immagini, esempio da 10MB, possa caricare inizialmente solo una piccola parte, tipo 300kb, che sta per l’above-the-fold, ovvero il primo contenuto visibile di un sito web. Ciò aiuta moltissimo nell’ottimizzazione del sito ed evita caricamenti lunghi, soprattutto a connessioni lente.
Immagine presa da Addy Osmani
Sitemap
Molti di noi utilizzano o utilizzavano Yoast SEO. Il plugin è ormai davvero famoso ed aggiorna le sue funzionalità rapidamente. Tra le sue funzionalità, vi è senza alcun dubbio quella di generare una Sitemap XML dinamica, basata sui contenuti che inseriamo in WordPress.
Con WordPress 5.5 questo non sarà più un problema visto che gli sviluppatori ne hanno integrato tutte le funzionalità. Per vedere la sitemap generata da WordPress, basta aggiungere “/wp-sitemap.xml” al vostro dominio. Semmai abbiate aggiornato Yoast alla versione 14.5, sappiate che quest’ultimo la disabilità di default, quindi avrete il classico errore 500 o 404.
È davvero valida? Direi che la base c’è, ma non tutto è accettato. Ad esempio, le immagini non sono supportate, quindi se volete indicizzarle, credo proprio che abbiate ancora bisogno di Yoast. Se avete invece altri plugin, come Google XML Sitemap, potete disabilitare voi stessi la sitemap di WordPress usando questo semplice codice nel vostro functions.php:
add_filter( 'wp_sitemaps_enabled', '__return_false' );
Ottimizzare al massimo WordPress 5.5
La sicurezza prima di tutto
Prima di ottimizzare qualsiasi sito web fatto con WordPress, la prima cosa da fare è pensare alla sicurezza. Rimuovere le versioni di WordPress, WooCommerce e dei plugin utilizzati è il primo step da seguire per evitare di far sapere quali bug siano presenti nel vostro sito web, soprattutto se non aggiornate spesso per colpa di temi che non vengono più supportati (Farò una guida su questo).
Rimuovere le versioni di WordPress e WooCommerce
Per rimozione delle versioni si intende ciò che si può cogliere nell’ispeziona elemento del vostro browser, ovvero name tag generator; il codice è simile a questo:
|
1 |
<meta name="generator" content="Wordpress 5.2" /> |
Per rimuovere le versioni, vi basterà inserire nel vostro functions.php questo codice:
|
1 2 3 4 5 6 |
//ELIMINA VERSIONE WP // remove version from head remove_action('wp_head', 'wp_generator'); // remove version from rss add_filter('the_generator', '__return_empty_string'); |
Tralasciando i millemila codici che ci sono in giro per rimuovere le versioni di WP, questo ne è uno molto semplice che non fa altro che ritornare un campo vuoto quando trova i tag “generator“. Testato da me su 6 e-commerce differenti. In caso, comunque, potete commentare l’articolo e vi aiuterò.
Rimuovere le versioni JS e CSS
Molti temi, soprattutto se presi da Themeforest o simili, hanno questa funzionalità di inserire nei CSS o JS la versione del tema stesso. Un esempio ne è WoodMart, che nella sua funzionalità di generazione CSS, inserire la versione del tema usato. Questo è un grande problema, soprattutto se il tema non viene più supportato. Per rimuovere queste versioni, vi basterà aggiungere questo codice nel functions.php:
|
1 2 3 4 5 6 7 8 9 10 |
/** * Togli versioni CSS e JS */ add_filter( 'style_loader_src', function( $src, $handle ) { return remove_query_arg( 'ver', $src ); }, 10, 2 ); add_filter( 'script_loader_src', function( $src, $handle ) { return remove_query_arg( 'ver', $src ); }, 10, 2); |
Essenzialmente, questo codice ha un funzionamento molto semplice: Se trovare script o stili CSS, cerca la parola “ver” e la sostituisce con un campo vuoto. I numeri alla fine indicano la priorità, usatela soprattutto se avete temi child (cosa che consiglio, SEMPRE). Per chi conosce un po’ di PHP, la funzionalità è simile a quella di str_replace, ma usando un hook presente in WP.
Rimuovere i Feed RSS
Un’altra cosa realmente importante, soprattutto se non siete un publisher o editore, come le testate giornalistiche, sono i Feed RSS. Questi ultimi possono essere usati da tantissime persone per ricevere aggiornamenti oppure per copiare il vostro contenuto e creare un sito copia in pochi secondi. Quindi consiglio di usarlo SOLO se non avete un piano editoriale, quindi non scrivete articoli per la vostra attività.
Purtroppo non è possibile disabilitarli realmente, quindi abbiamo bisogno di inserire un codice sempre nel nostro functions.php:
|
1 2 3 4 5 6 7 8 9 |
/* *Rimuoviamo i FEED RSS */ add_action( 'wp_head', 'rimuovirss_wp_head', 1 ); function rimuovirss_wp_head() { remove_action( 'wp_head', 'feed_links', 2 ); remove_action( 'wp_head', 'feed_links_extra', 3 ); } |
Questo semplice codice vi permetterà di rimuovere la funzione di generazione dei Feed RSS, evitando che il vostro sito aziendale venga copiato in pochissimi secondi.
Render-blocking CSS and JS
Un altro grande problema di WordPress in aggiunta ad un tema acquistato, è la mole di JS caricati in contemporanea. Questo fa sì che il sito web non faccia uscire alcun contenuto senza prima aver caricato tutti i JS o CSS del caso. Una soluzione rapida potrebbe essere quella di aggiungere un tag “async” o “defer” a tutti i JS caricati, dare priorità ad alcuni CSS e disabilitarne altri.
Per quanto possiate sforzarvi, questo non potrete MAI ottimizzarlo al 100%, salvo mettere mano al codice e costruirvi un tema con JS e CSS personalizzato, disabilitando tutte le funzionalità di WP. Cosa impossibile. WordPress 5.5 si avvia verso l’eliminazione di jQuery, programmata per la versione 5.7, ma non è detto che riescano a farlo, visto che molte funzionalità dipendono da questa libreria; sono però curiosi di vedere come si evolverà la situazione.
WP deregister + Async e Defer JS
Per il codice JS ci sono svariate strade da percorrere e già il tutto diventa complesso se non utilizzate plugin come Autoptimize (descritto nel precedente articolo); ma se siete fan del “non voglio i plugin brutti e cattivi” come il sottoscritto, allora vorrete percorrere questa strada tortuosa e ricca di pericoli (lol).
1) Rimuovere i JS che NON ci servono realmente. Nel mio caso, ad esempio, ho rimosso tanti JS da WoodMart. Per farlo, dobbiamo prima capire quali utilizziamo e quali no. Per scoprirlo, andate sulla home del vostro sito web, tasto destro su una parte bianca —> Ispeziona Elemento.
Cerchiamo i file JS cercando “.js” ed eliminiamo il contenuto del link, dopo “href=”.
Una volta trovati, dobbiamo cercare DOVE questi JS vengono richiamati. Nel mio caso nel functions.php del tema genitore. In caso abbiate difficoltà, scrivete un commento e vi aiuterò. Ora possiamo andare nel nostro file functions.php ed inserire il seguente codice:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* * Utilizza numeri al di sopra del 10. Io, ad esempio, ho usato 1000000 * tutti i numeri al di sopra del dieci, verranno caricati prima del resto */ add_action( 'wp_enqueue_scripts', 'rimuovijs', 1000000 ); function rimuovijs() { wp_dequeue_script( 'woodmart-parallax-scroll' ); wp_deregister_script( 'woodmart-parallax-scroll' ); wp_dequeue_script( 'woodmart-parallax' ); wp_deregister_script( 'woodmart-parallax' ); wp_dequeue_script( 'woodmart-sticky-kit' ); wp_deregister_script( 'woodmart-sticky-kit' ); } |
Come vedi, questo codice è stato inserito da me in WoodMart, su di un sito web che non utilizzava determinate funzionalità. Così facendo, ho alleggerito il sito di 3 richieste inutili. Il restante viene fatto su Elementor, che ti spiegherò in un articolo dedicato.
2) Quelli che ci servono, invece, dovranno essere caricati in modo asyncrono o defer. Utilizziamo quindi il codice qui sotto, sempre nel functions.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/*function to add async and defer attributes*/ function defer_js_async($tag){ $scripts_to_defer = array('primojs.js', 'secondojs.js', 'terzojs.js'); <--------- QUI INSERITE I VOSTRI JS DEFER SEPARATI COME IN ESEMPIO ######################## $scripts_to_async = array('primojs.js', 'secondojs.js', 'terzojs.js'); <--------- QUI INSERITE I VOSTRI JS ASYNC SEPARATI COME IN ESEMPIO ######################## #defer scripts foreach($scripts_to_defer as $defer_script){ if(true == strpos($tag, $defer_script ) ) return str_replace( ' src', ' defer="defer" src', $tag ); } #async scripts foreach($scripts_to_async as $async_script){ if(true == strpos($tag, $async_script ) ) return str_replace( ' src', ' async="async" src', $tag ); } return $tag; } add_filter( 'script_loader_tag', 'defer_js_async', 10 ); |
Questo codice, spiegato semplicemente, prende una lista di JS inseriti in un array() e vi aggiunge Async o Defer, a seconda di quale lista scegliete. Fate molta attenzione con gli array, sono codici puri e se errate anche solo una virgola, non funzioneranno. Il tutto, viene poi inserito in un loop di dati. Se non siete abbietti in questo mondo, commentate l’articolo e vi aiuterò, gratuitamente.
Preload + Dequeue CSS
Una funzionalità particolare relativa al CSS è la possibilità di utilizzare il Preload. Personalmente non approfondirò questo tematica, visto che è consigliabile usare determinate cose solo tramite CDN e non tutti hanno la possibilità di averla. In caso, comunque, sarò ben lieto di aiutarti.
Il discorso per quanto concerne il CSS è simile a quello fatto sopra, quindi prima eliminare i CSS NON utilizzati, poi… niente. Il CSS per sua natura non può essere async, ma possiamo migliorare molto se abbiamo tanta pazienza.
Anzitutto, facciamo lo stesso discorso del JS, quindi Ispeziona Elemento e cerchiamo “.css”. In questo caso elimineremo il link al file CSS e vedremo se la pagina ne risente o meno.
Una volta fatto ciò, inseriamo questo codice nel file functions.php:
|
1 2 3 4 5 6 7 8 |
add_action( 'wp_enqueue_scripts', 'rimuovimonnezza', 20 ); function rimuovimonnezza() { if ( ! is_front_page() ) { wp_deregister_style( 'elementor-icons' ); wp_deregister_style( 'elementor-animations'); } } |
Vi anticipo una piccola modifica di Elementor che vi elimina le animazioni e le icone se siete in frontend. Inoltre ho utilizzato un’ulteriore funzionalità di WordPress, ovvero “is_front_page”. In questo caso stiamo dicendo a WordPress che se la pagina è quella relativa al sito web, allora deve rimuovere quei CSS. In caso contrario, deve rimanerli. Si può semplificare comunque con questo codice:
|
1 2 3 4 5 6 7 8 |
add_action( 'wp_enqueue_scripts', 'rimuovimonnezza', 20 ); function rimuovimonnezza() { wp_deregister_style( 'elementor-icons' ); wp_deregister_style( 'elementor-animations'); } |
Rimuovi i commenti HTML di Yoast
A prescindere se abbiamo o meno la versione di WordPress 5.5, in molti ormai sappiamo che Yoast adora farsi pubblicità tramite il nostro codice; infatti quest’ultimo inserisce un commento HTML con su scritto “Ottimizato by Yoast SEO” e la sua versione. Per rimuovere questi commenti, basta inserire nel file functions.php questo codice:
//YOAST
// Credit @devendrabhandari (https://gist.github.com/paulcollett/4c81c4f6eb85334ba076#gistcomment-3303423)
add_filter( 'wpseo_debug_markers', '__return_false' );
I font di Google
Molti di noi, quindi compreso il sottoscritto, ha un font di Google. Può essere Roboto (il mio) oppure Montserrat (usato nei titoli). Il problema di questi fonts è che vengono caricati dal loro server madre e molte volte si caricano insieme alla pagina. Non dovrebbe essere così.
Il font ha un ruolo fondamentale in un sito web e deve essere caricato prima di tutto. Per fare ciò, solo in questo caso, consiglio un plugin. Esatto. Potrei farvelo fare tramite functions.php, ma lo sviluppatore di questo plugin ha inserito realmente SOLO l’essenziale.
Il plugin si chiama Swap Google Fonts Display. Pesa SOLO 2,6kb. Ho detto tutto. Offritegli anche un caffè se volete, se lo merita!
Utilizza un tema Lightweight
Se dopo tutte queste ottimizzazioni e pulizie di codice, ancora il sito ne risente… due sono le cose: O sei su un condiviso davvero scarso (il mio è sul condiviso, ad esempio) oppure il tema usato è TROPPO pesante e mal ottimizzato. Se il tuo problema ricade sul primo, non puoi fare altro che cambiare Hosting provider. Se il tuo problema è il secondo, potresti non avere soldi per acquistare altri temi.
In questo caso, esistono temi gratuiti denominati “Lightweight”, ovvero leggeri. Come codice, hanno solo funzionalità di base, quindi niente cose particolari o pagine personalizzate. Funzionano molto bene però con i builder, come Elementor. Se utilizzi uno di questi, allora potresti pensare ad avere “Hello Elementor”, tema fatto appositamente per questo builder.
Altri temi lightweight sono “Ocean WP”, GeneratePress (un vero e proprio framework con tanto di builder) oppure Astra.
Conclusioni
Oggi vi ho spiegato un po’ le novità di WordPress 5.5 e come ottimizzare al meglio senza usare plugin. Ti invito a leggere il mio articolo precedente per ulteriori informazioni utili all’ottimizzazione di WordPress!
Finalmente son tornato a scrivere articoli e spero di continuare il più possibile. Sicuramente questo articolo sarà aggiornato con nuovi contenuti, quindi tenetevi pronti. Se hai avuto problemi o altro, scrivi pure nei commenti e sarò lieto di aiutarti!
A presto.









Articolo molto interessante,
noi con un sito di cartomanzia e per la precisazione **LINK RIMOSSO** non riusciamo a mettere la sitemap, utilizzando rankmath ci torna sempre l’errore “impossibile leggere” l’indirizzo della site map è: **LINK RIMOSSO**/sitemap_index.xml Sapete darmi qualche consiglio ? Grazie
Ciao Roberto, il sistema ha sicuramente rimosso il link. Comunque, ho notato che si vedono bene. Hai risolto oppure hai solo un errore di cache?